[React] 6. React의 State
2023. 3. 20. 13:58ㆍFrontend Develop/React
반응형
1. State
- 변경 가능한 값
- 우리가 아는 데이터에 해당.
- 데이터 변경 시 화면이 새로고침 됨
state는 우리가 일반적으로 알고있는 변수와 비슷하다. 다음 예제에서는 카드색상을 원하는색으로 바꾸는 실습을 진행하겠다.
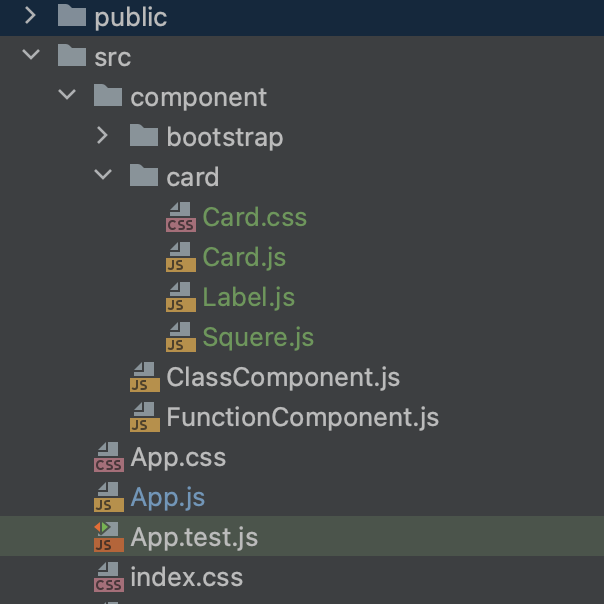
아래와 같이 파일을 생성한다.







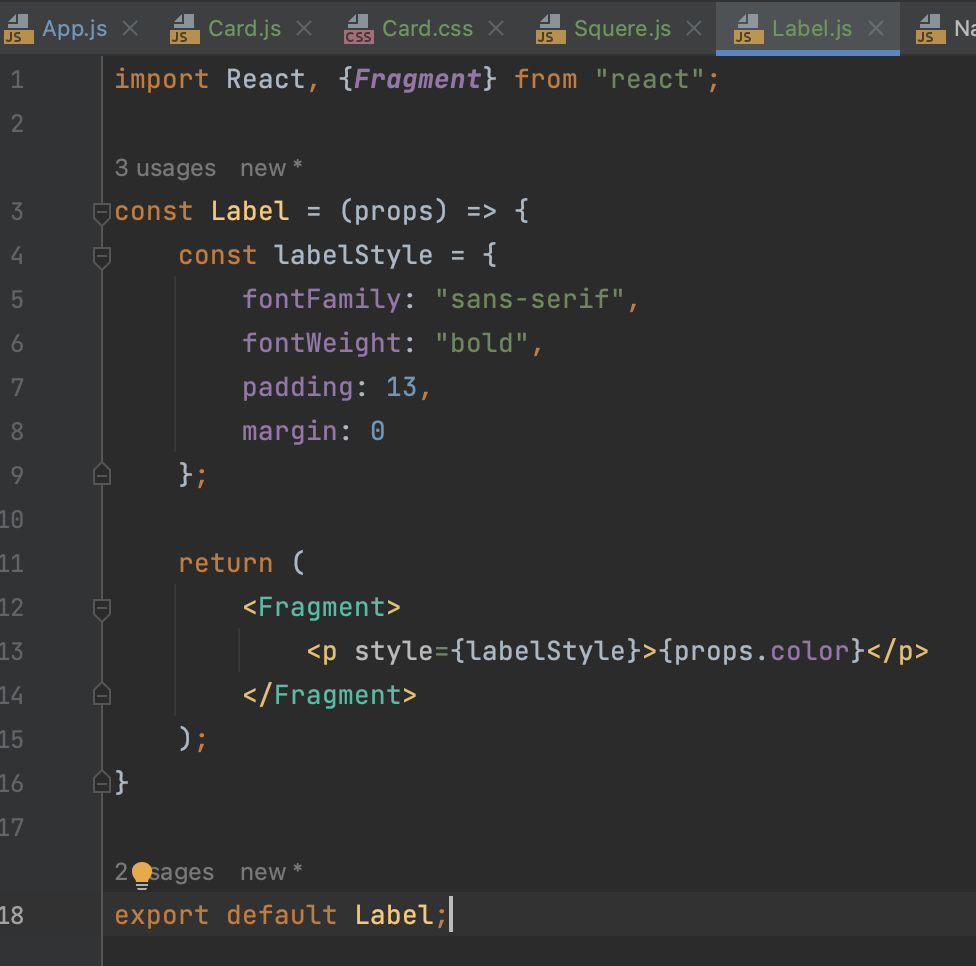
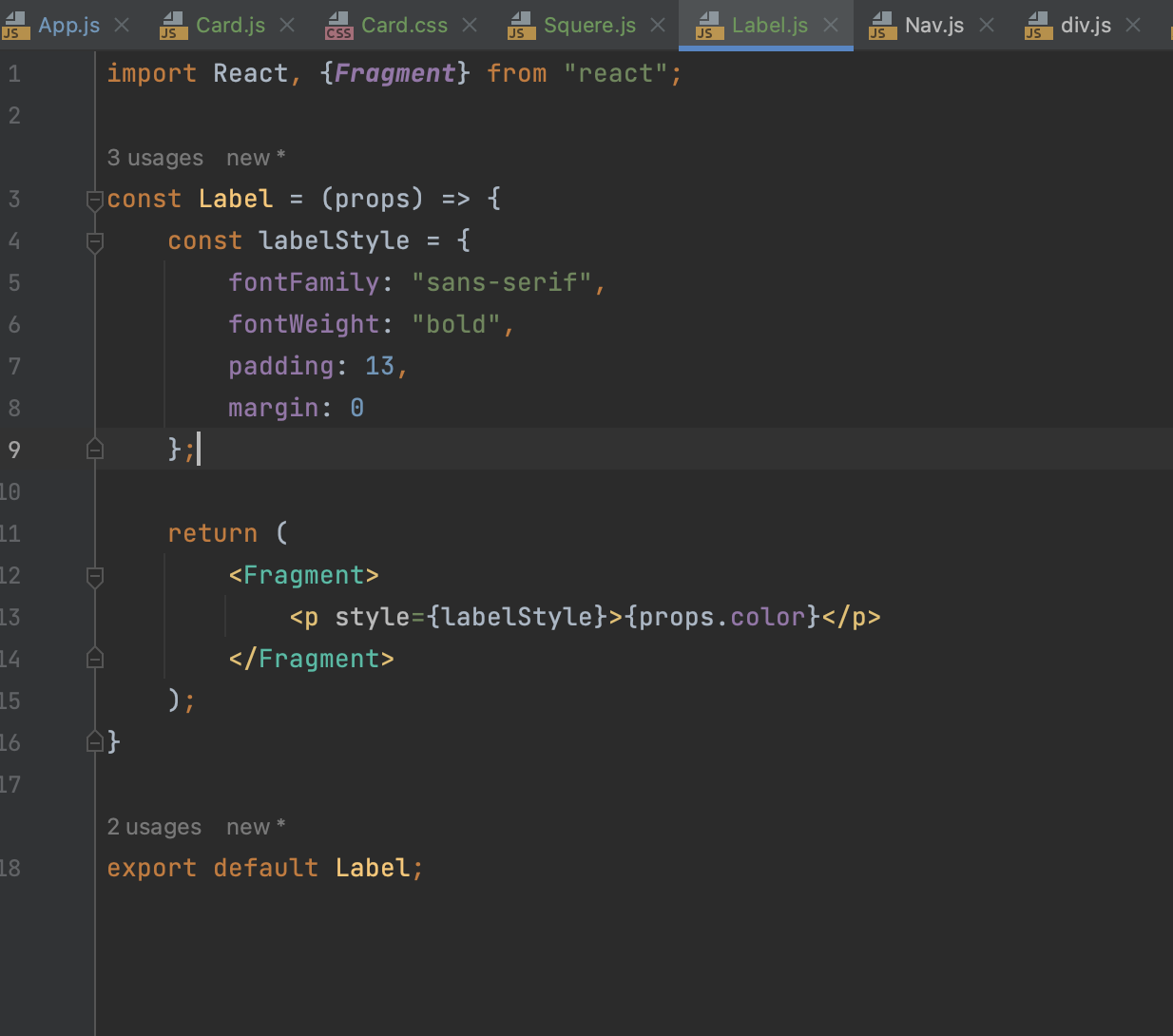
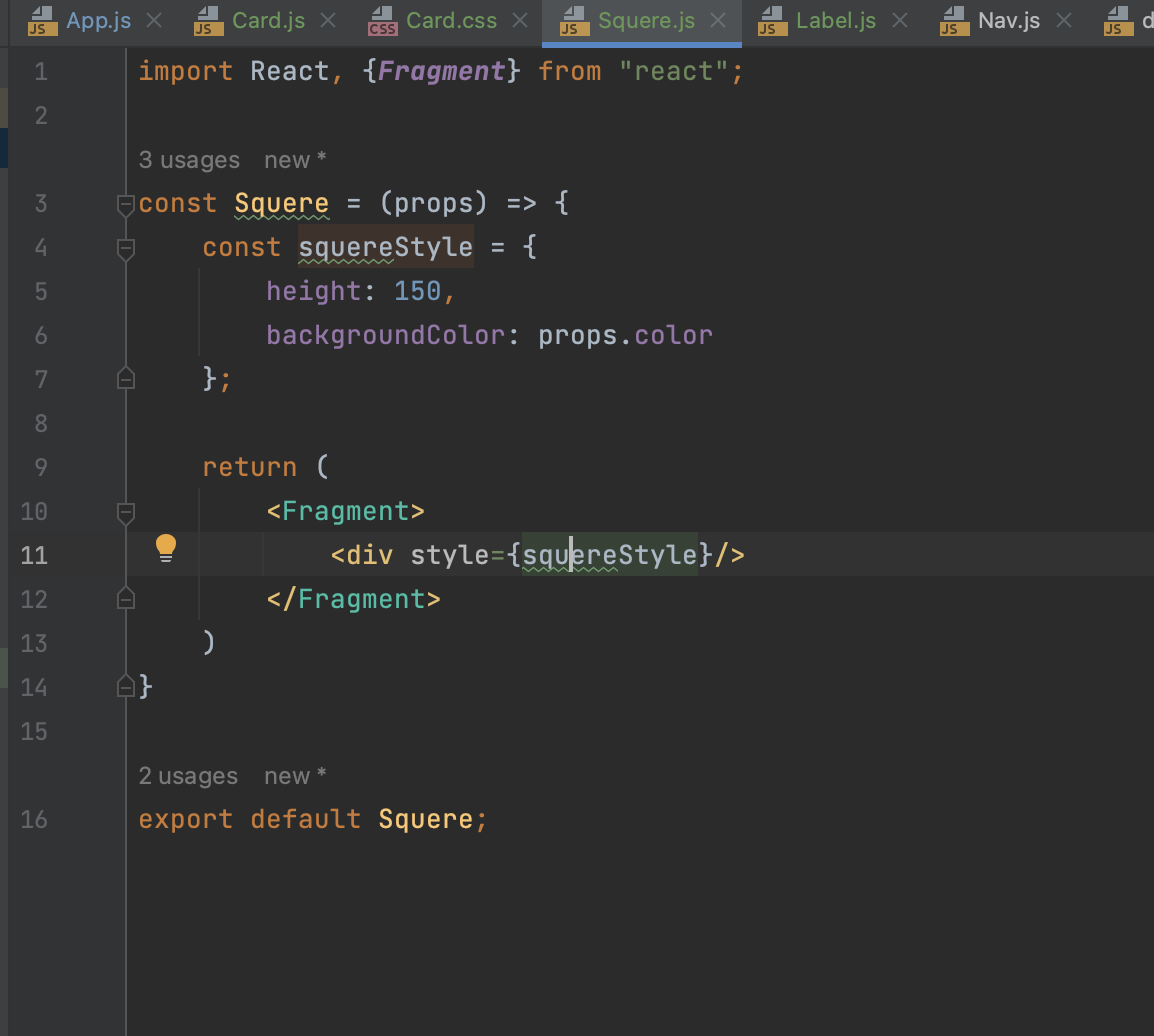
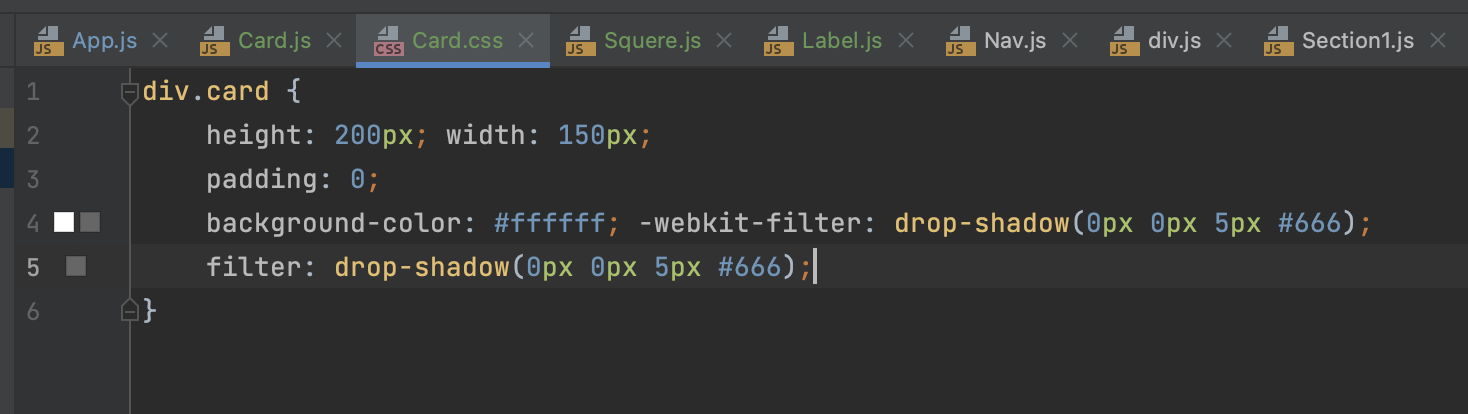
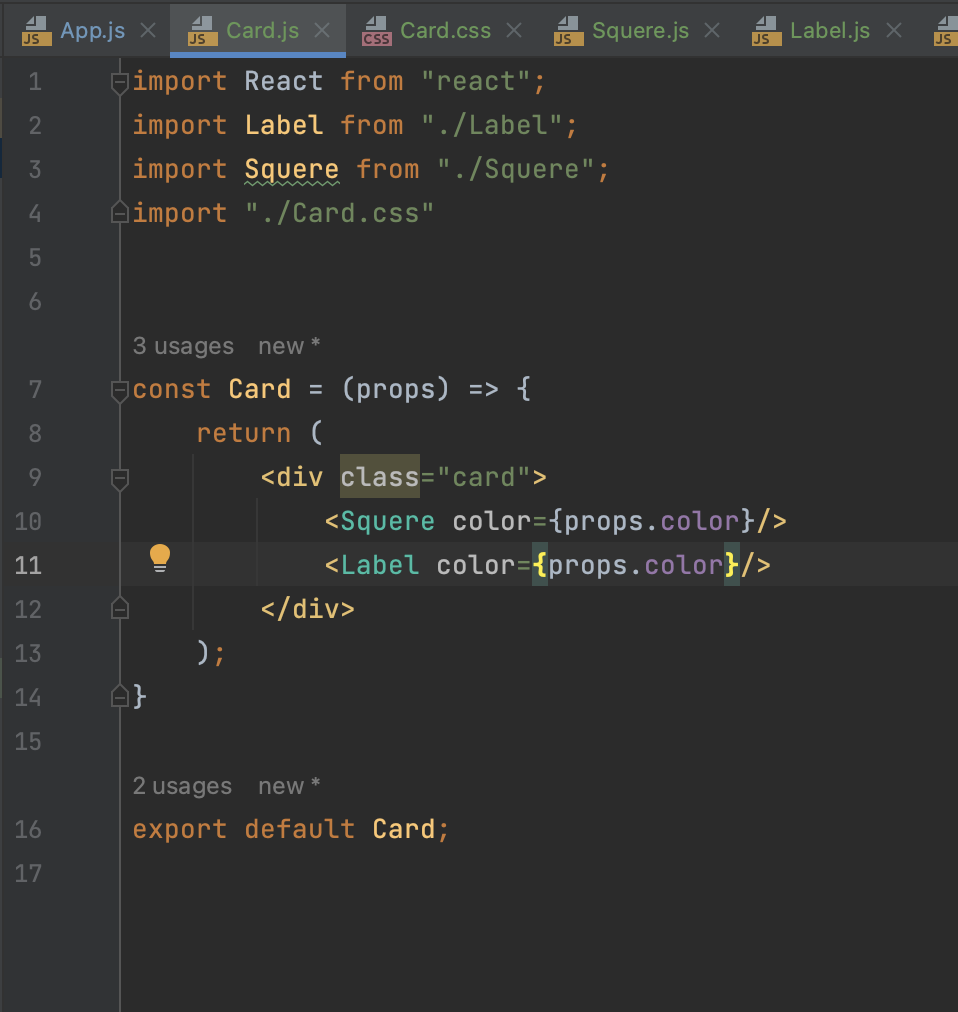
Label, Squere컴포넌트를 사용하는 Card 컴포넌트를 만들고. 해당 컴포넌트의 div에 쓰일 Crad.css를 만든다.
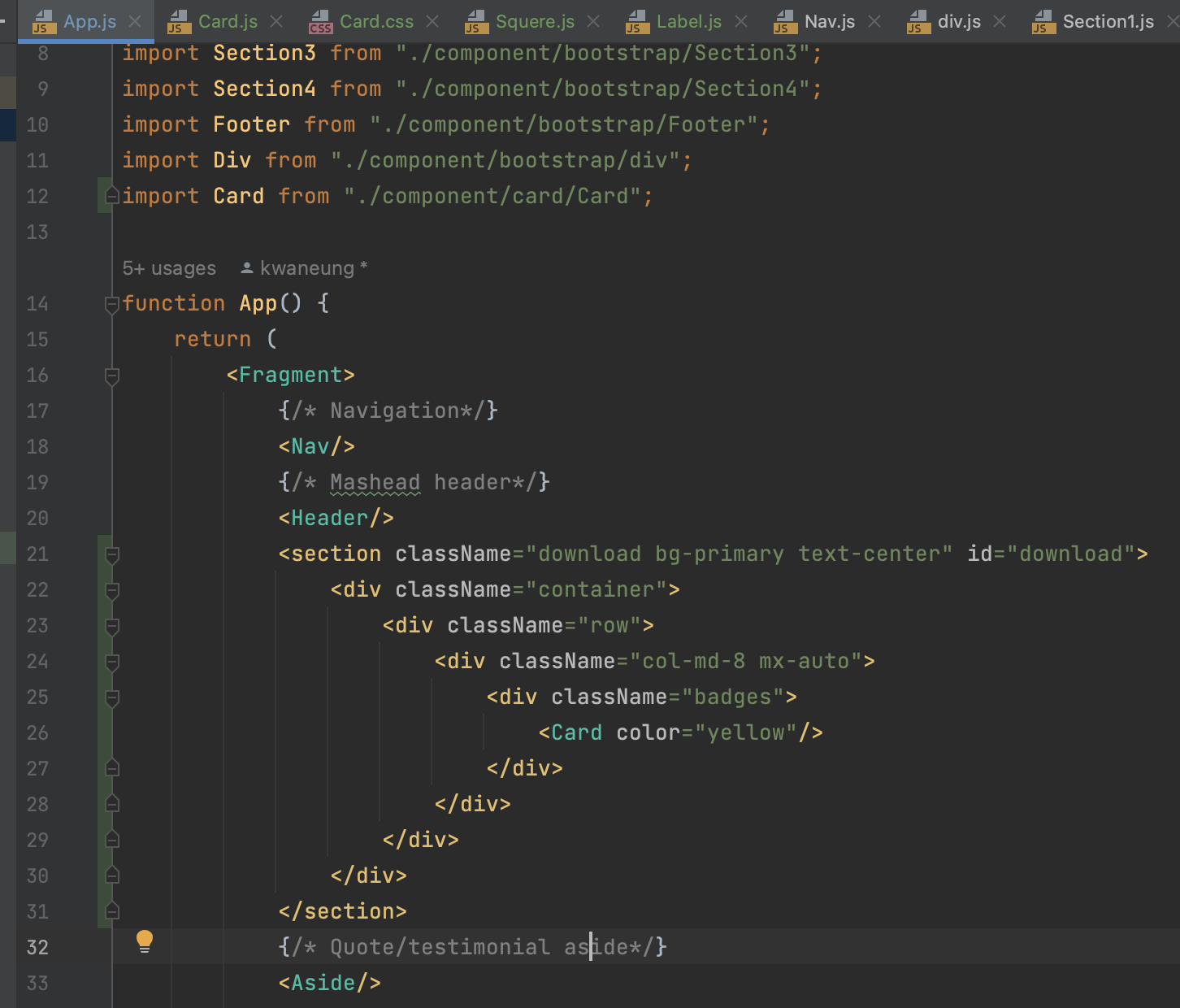
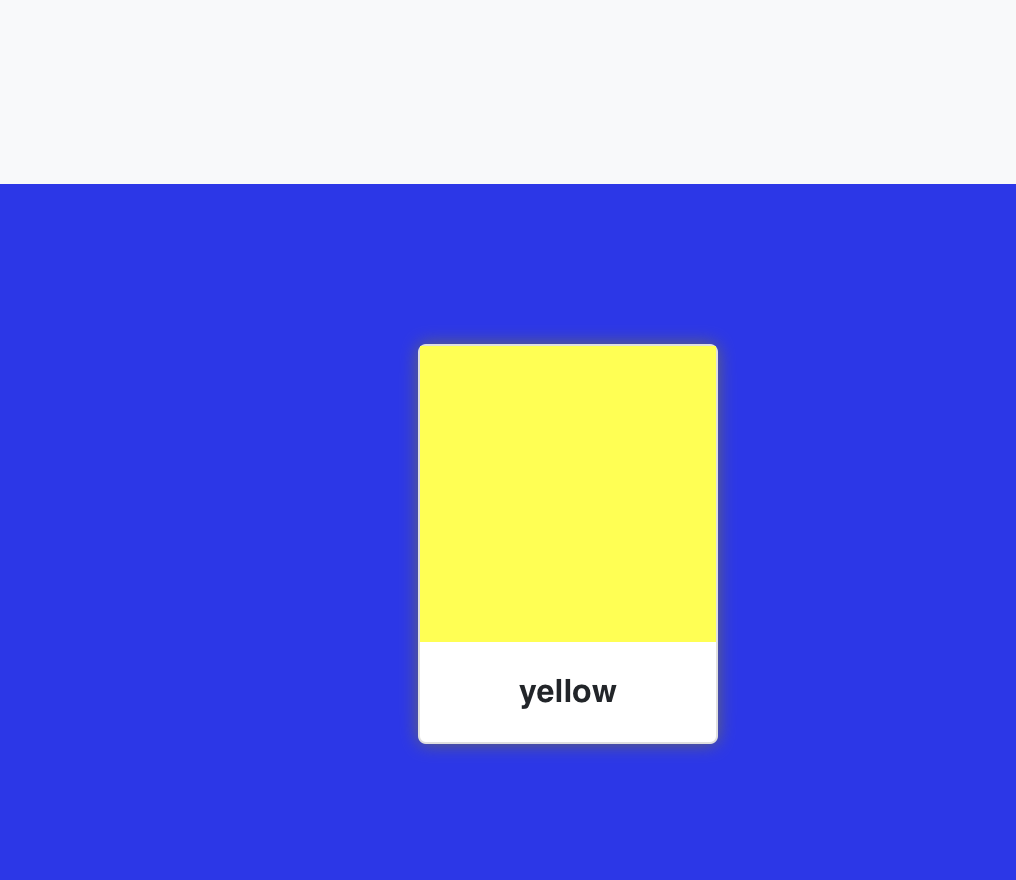
그리고 만들어진 Card 컴포넌트를 App.js에서 사용을 하면 아래와 같은 결과를 얻을 수 있다.

기본 구조를 가지고 버튼을 통해 state값을 컨트롤해 색상을 동적으로 보여주는 예제를 만들어보자.
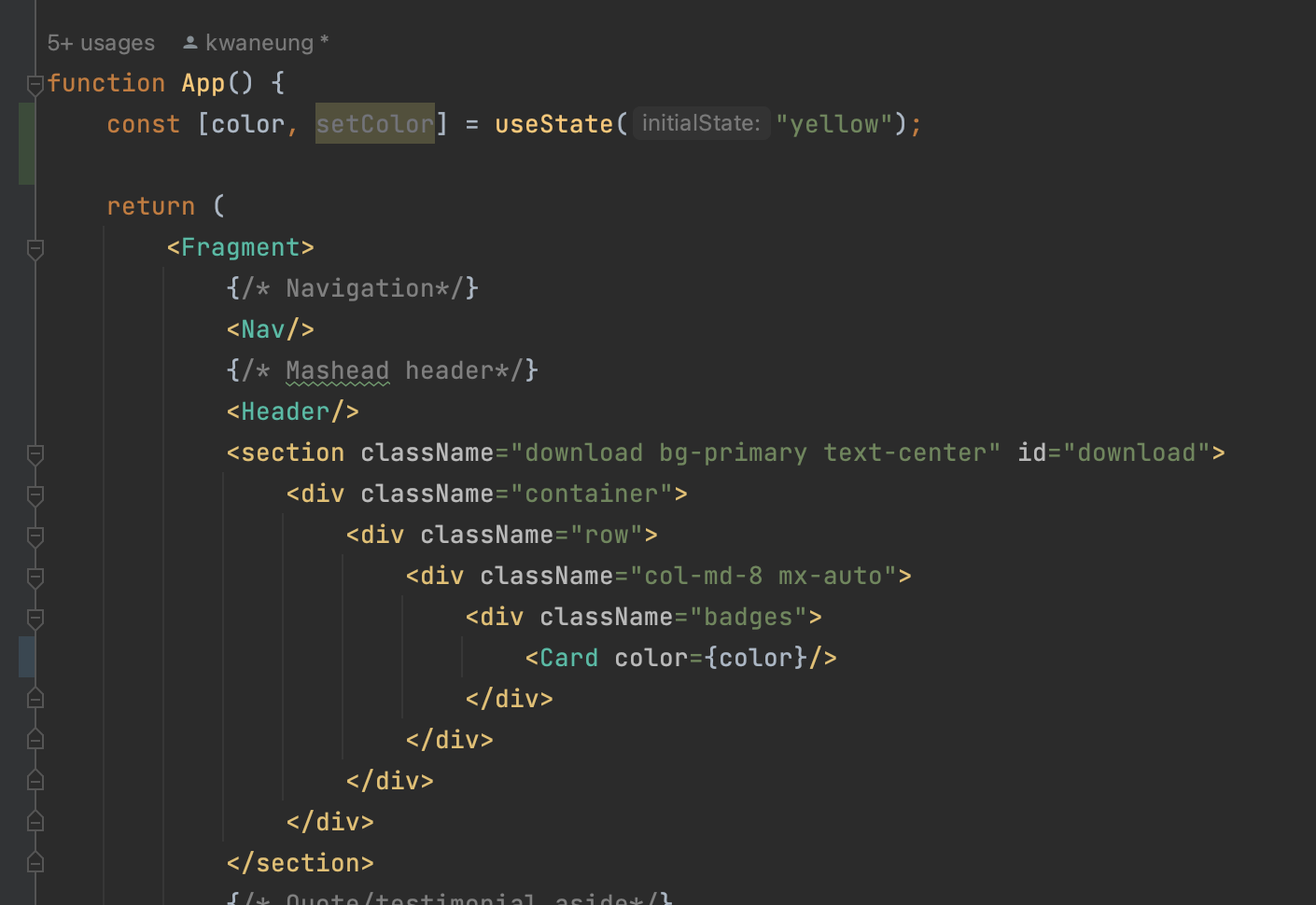
이전에 state는 function에서 가질 수 없었다고 했지만, 이후 hook의 useState를 통해 함수형 컴포넌트에서도 state를 가질 수 있어 해당 방법으로 진행을 해보겠다.

color는 state값을 의미하고, setColor는 해당 state를 변경하기 위한 함수 명 이다. usestate()괄호 안에 값은 초기화 값이다.

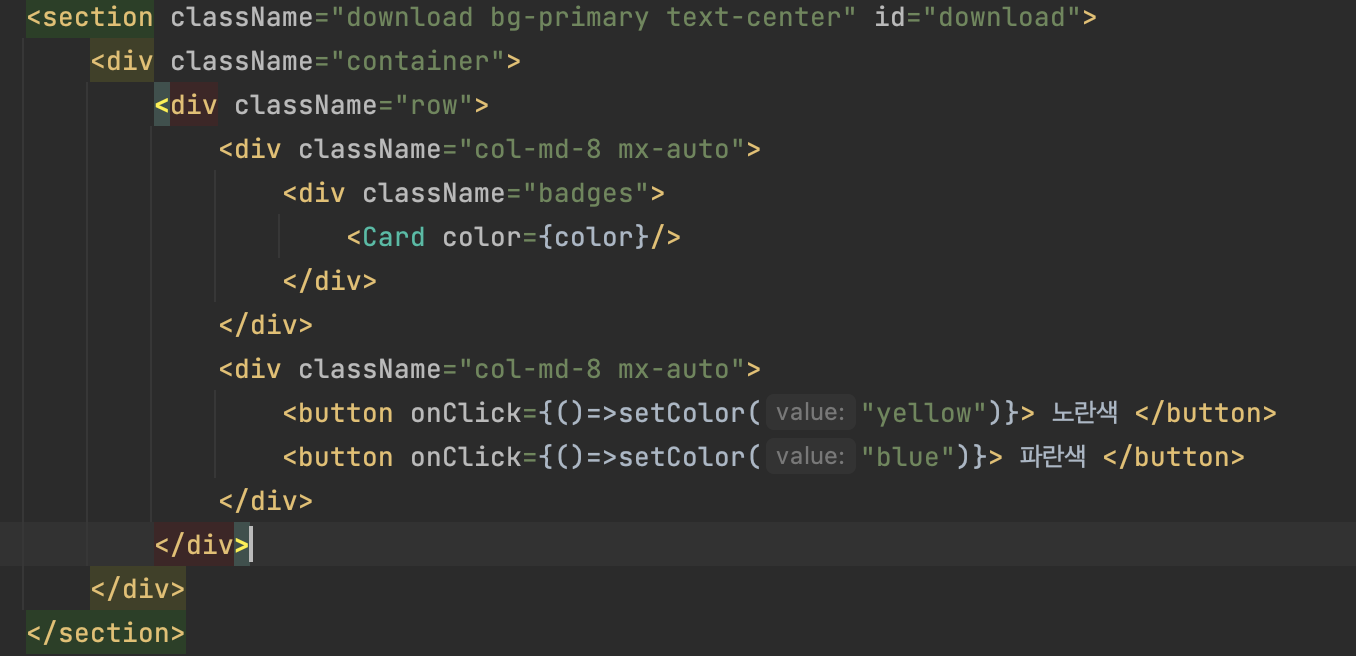
카드 아래에 버튼 두개를 생성한다. 온클릭 함수 안의 값은 아까 만든 color값을 바꾸는 함수인 setColor 함수를 사용한다.
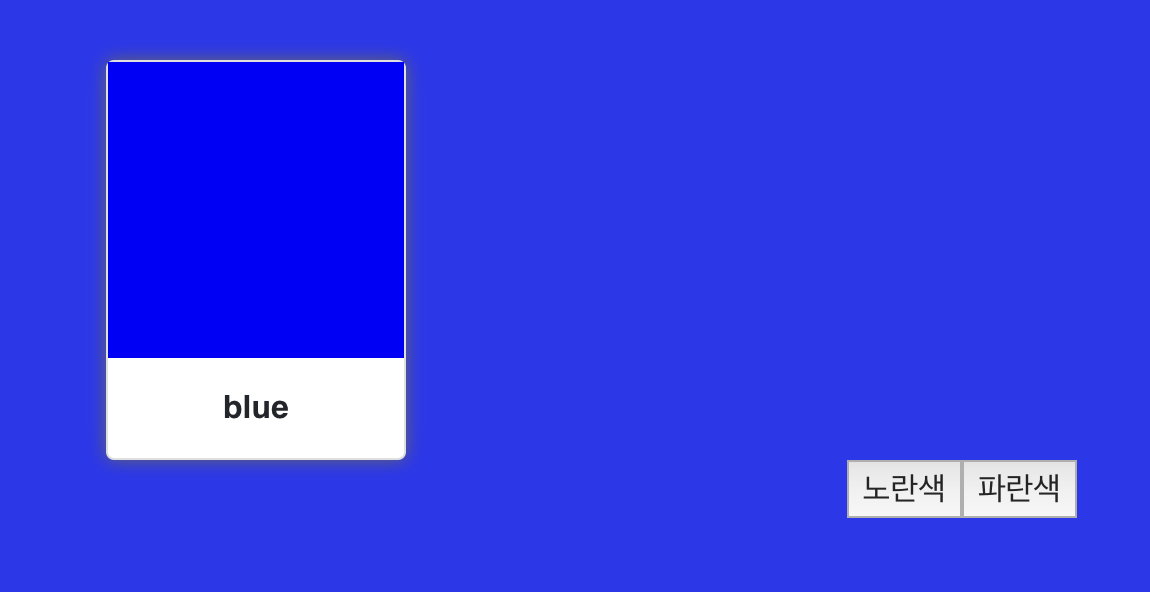
버튼들을 클릭하면 다음과 같이 색상이 변하게 된다.

반응형
'Frontend Develop > React' 카테고리의 다른 글
| [React Hook] 2. Hooks (useReducer , useContext) (0) | 2023.03.21 |
|---|---|
| [React Hook] 1. Hooks (useState, useEffect) (0) | 2023.03.21 |
| [React] 5. React의 Props (0) | 2023.03.20 |
| [React] 4. 예제 페이지 모듈화 실습 (0) | 2023.03.17 |
| [React] 3. Component 만들기 (0) | 2023.03.17 |